Тема. Створення
статей на сайті.
Мета. Ознайомити
студентів з поняття і розділами адмінпанелі сайту.
Розглянути порядок додавання статей до сайту та їх налаштування.
Використана література:
1. Ривкінд Й. Я., Лисенко Т. І., Чернікова
Л. А., Шакотько В. В. Інформатика
10 клас. – Київ „Генеза” 2018.
2. Пасічник
О.Г., Пасічник О.В. Стеценко І.В. Основи веб-дизайну – Київ «BHV» 2009.
3. Немцова
Т.І., Казанкова Т.В., Шнякін А.В. Комп’ютерна графіка і веб-дизайн
2014.
План
1. Структура матеріалів на сайті.
2. Додавання статті.
3. Вставка зображення до статті.
4. Створення пунктів меню.
5. Поділ статті на частини.
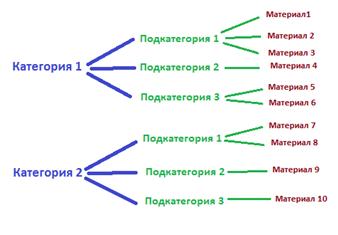
Структура матеріалів на сайті
Створення будь-якого сайту
починається з планування його структури — категорій і підкатегорій.
Категорія і категорія — це нерозривні поняття, при створенні підкатегорії обов'язково слід вказати, до якої категорії
вона належить. Якщо на сайті не створена жодна категорія, то і підкатегорію створити не вийде. Але матеріали в такому
випадку можна розмістити в категорії за умовчанням Uncategorised
(Без категорії).
Тому, щоб розкласти матеріали по підкатегоріями, необхідно створити мінімум одну категорію,
або додати матеріали прямо в цю категорію. Вся ця структуризація сайту
необхідна для того щоб можна було в конкретному місці сайту показати тільки
статті певної категорії або підкатегорії.
![]()

Додавання
статті
Тепер давайте спробуємо додати статтю на
сайт в Joomla без категорії. Для цього в адмінпанелі шукаємо в верхньому меню «Зміст» і зі списку
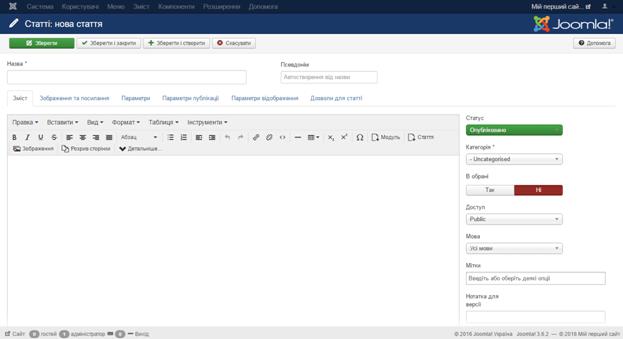
вибираємо «Статті». Праворуч вгорі натискаємо «Створити», і перед нами
відкриється ось таке вікно:

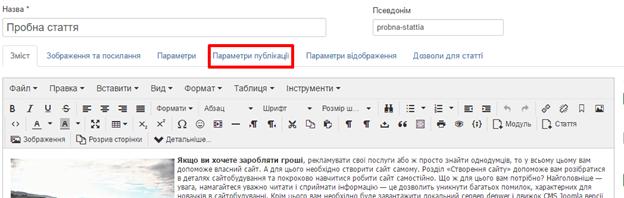
Для початку необхідно заповнити поле
«Назва» — нехай ваша стаття буде називатися «Пробна стаття». Наступне поле —
«Псевдонім». Це поле заповнюється латинськими літерами автоматично при
збереженні статті та є відображенням назви нашої статті в адресі сторінки з
цією статтею.
Тепер слід вказати категорію. Так як ваша
стаття не буде належити до жодної з категорій, то зі
списку вибираємо «Uncategorised». За замовчуванням
нова стаття знаходиться в статусі «Опубліковано» і не в обраних. Якщо ви бажаєте,
щоб матеріал відображався на головній сторінці, то можна вибрати «Так» у полі
«В обрані».
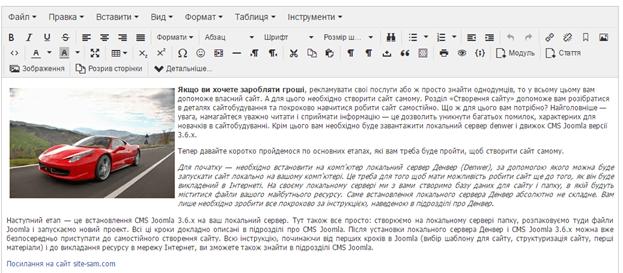
Далі йде поле для введення тексту, який
можна форматувати за допомогою візуального редактора, що нагадує MS Word.
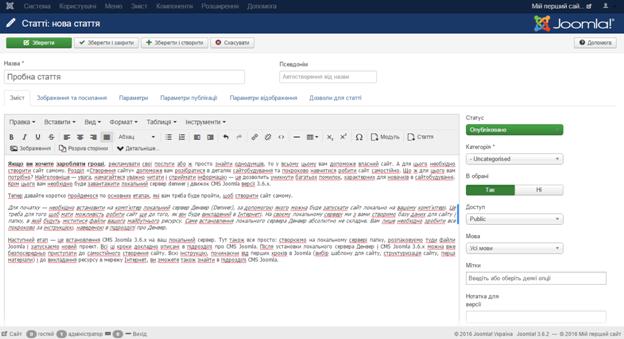
Гадаю, з цим у вас проблем не буде. Після вставлення тексту та його
форматування все має виглядати приблизно так:

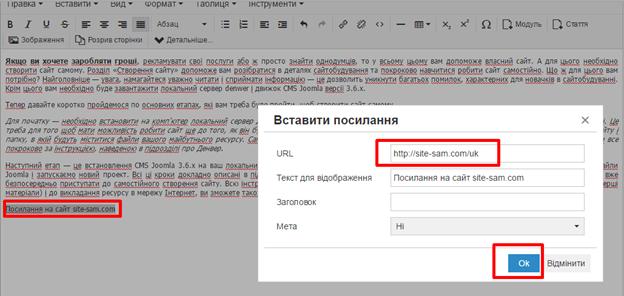
Якщо ви хочете вставити
посилання в текст, то розглянемо, як це зробити, на такому прикладі: напишемо в
статті «Посилання на сайт site-sam.com», потім виділимо його і в панелі редактора
тексту виберемо значок посилання у вигляді ланцюжка. У віконці, що з'явилося
вставляємо необхідне посилання, в нашому випадку — це
«http://site-sam.com». І натискаємо «ОК» — посилання готове.

Якщо ви бажаєте щось підправити в HTML
коді статті, то можна натиснути внизу статті на кнопку «Режим HTML». Якщо вам
не вистачає функціоналу редактора, то його можна розширити. Для цього давайте
спочатку збережемо нашу статтю, натиснувши на кнопку «Зберегти» або «Зберегти і
закрити» в лівому верхньому кутку. Якщо ви обрали «Зберегти», то треба буде
натиснути і «Закрити» для закриття статті.
На вкладці «Статті» вже бачимо нашу
створену статтю.
Додавання
картинки/зображення до статті
Давайте розберемося, як в Joomla додати зображення до статті. Для цього ставимо
курсор на те місце, в яке ми хочемо додати картинку, і вгорі редактора
натискаємо на кнопку «Зображення». Після цього перед нами автоматично
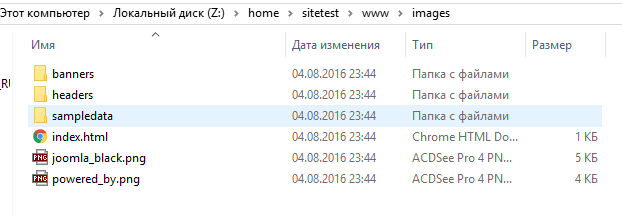
завантажиться папка із зображеннями для сайту. Папка називається «images», а знаходиться вона у нас на диску «Z» за таким
шляхом: папки home => sitetest
=> www => images. У
провіднику Windows саме ця папка відображається, якщо пройти по вищеописаному
шляху:

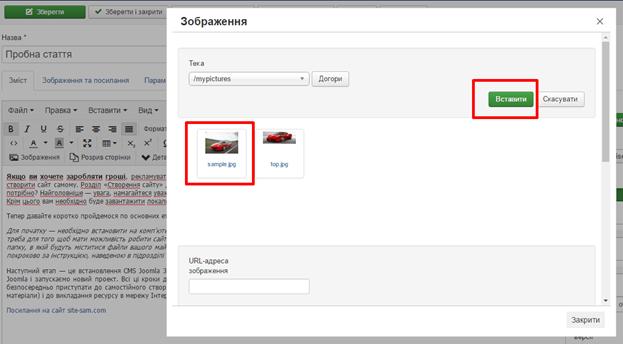
Якщо ви бажаєте додати до
статті свою картинку, то вам необхідно в папку «images»
скопіювати зображення, або ж створити в ній ще одну директорію і туди
скопіювати його. Для прикладу давайте створимо в директорії «images» нову папку під назвою «mypictures».
Туди копіюємо необхідне вам зображення з комп'ютера. Тепер це зображення є на
вашому сайті. Щоб додати його до статті, натискаємо знову на кнопку
«Зображення» вгорі статті, і ви побачите новостворену папку «mypictures». Клікаємо по ній,
вибираємо наше зображення і натискаємо вставити (справа вгорі). Тепер картинка
у нас в статті.

Можна натиснути на неї в
статті та вирівняти по лівому краю, натиснувши на піктограму ![]() . Щоб налаштувати виведення зображення (розміри, відступ), необхідно його
виділити і в панелі редактора натиснути на піктограму
. Щоб налаштувати виведення зображення (розміри, відступ), необхідно його
виділити і в панелі редактора натиснути на піктограму ![]() . На вкладці «Загальне» задаємо опис зображення (назва). На вкладці «Додатково»
можна задати відступи по вертикалі й горизонталі (задамо значення
горизонтального й вертикального відступів від тексту 5 пікселів).
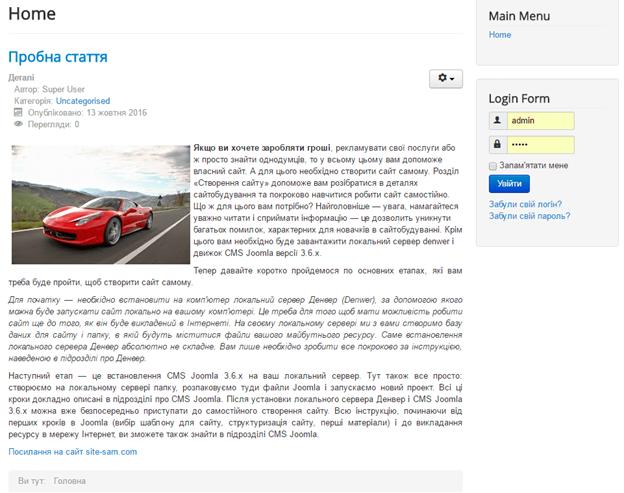
Після цього натискаємо «ОК», і наша картинка розташується в статті так, як ми
це задали. Зберігаємо нашу статтю. Вигляд статті з картинкою в адмінці:
. На вкладці «Загальне» задаємо опис зображення (назва). На вкладці «Додатково»
можна задати відступи по вертикалі й горизонталі (задамо значення
горизонтального й вертикального відступів від тексту 5 пікселів).
Після цього натискаємо «ОК», і наша картинка розташується в статті так, як ми
це задали. Зберігаємо нашу статтю. Вигляд статті з картинкою в адмінці:


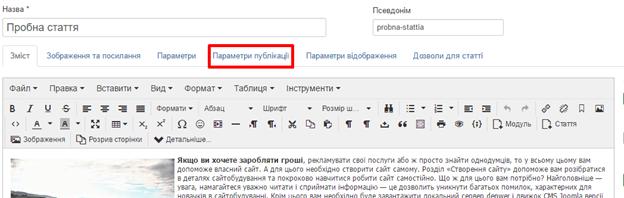
Також головне зображення
статті можна додати і на вкладці «Зображення та посилання».


Спочатку в лівій колонці йдуть три дати:
«Початок публікації», «Кінець публікації» і «Дата створення» статті. Далі —
поле «Автор», де за замовчуванням автором є Super User, тобто ви. Якщо ви бажаєте, щоб в якості автора
відображалося конкретне ім'я, то необхідно його прописати в поле «Псевдонім
автора». Далі йде «Дата редагування» статті, хто змінив, кількість редакцій
(змін статті), переглядів і ID (ідентифікаційний номер) статті.
У правій колонці необхідно задати «Метатег Description» — це опис
статті, який вже не так впливає на розташування сторінки в результатах пошуку
(на рейтинг сторінки в пошукових системах), проте, пошуковики
часто використовують метатег Description
у якості сніппета (фрагмента статті для пошукової
видачі), який потрапив в ці результати пошуку.
Після того, як ви додали першу статтю,
необхідно додати в меню сайту посилання, що веде на неї. Для цього переходимо
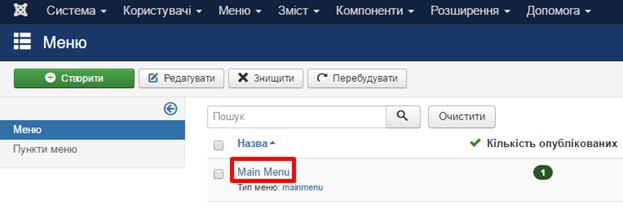
на вкладку «Меню» і вибираємо «Менеджер». Тут ви побачите всі меню, створені на
сайті на даний момент. При встановленні Joomla
без демонстраційних даних за замовчуванням створюється тільки головне меню.
Щоб подивитися в Joomla
пункти меню (в даному випадку головного меню), необхідно клікнути
по назві меню:

Додавання
пункту меню
На даний момент в головному меню є лише
один пункт — «Home». Ви можете це перевірити,
зайшовши на ваш сайт (введіть в новій вкладці браузера в адресному рядку
http://sitetest). Для додавання нового пункту меню слід натиснути кнопку
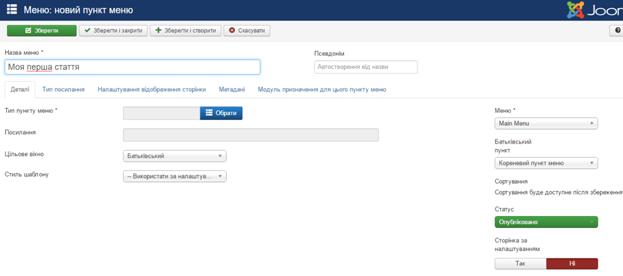
«Створити» зліва вгорі. Перед нами відкриється сторінка з налаштуваннями пункту
меню.
Давайте додамо пункт меню, який веде на
нашу створену в минулому уроці статтю. Для цього необхідно заповнити всі поля у
вікні. Спочатку введіть назву пункту меню, нехай це буде «Моя перша стаття».
Для збільшення натисніть на картинку.

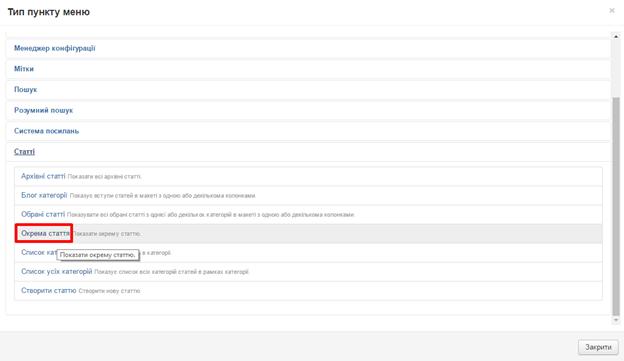
Далі необхідно вибрати тип
пункту меню у відповідному полі. Натискаємо кнопку «Обрати» і так як ми
працюємо зі статтями, то натискаємо на «Статті». Серед розмаїття шаблонів вам
необхідно вибрати пункт «Окрема стаття», оскільки він відображає одну статтю
(без категорій).

Далі в полі «Обрати статтю»
натискаємо кнопку «Обрати» й вибираємо нашу «Пробну статтю». Праворуч в
налаштуваннях залишаємо все, як є, адже наш новостворений пункт меню буде
належати головному меню.
Поділ статті на
кілька частин
Давайте тепер навчимося розбивати одну
статтю на кілька частин. Це може стати в нагоді, якщо матеріал досить об'ємний.
В Joomla 3 для цього треба перейти на вкладку
«Зміст», вибрати «Статті» та відкрити нашу статтю. У тому місці, де ви хочете
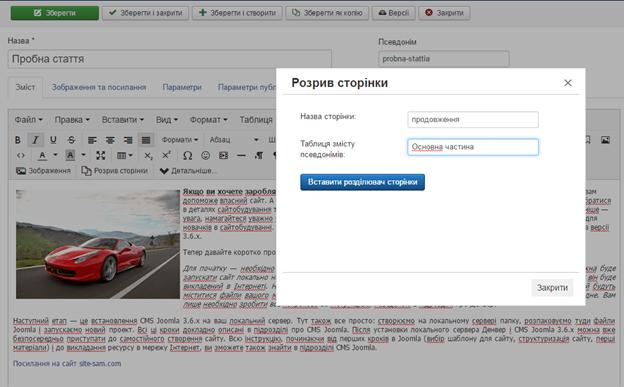
поставити розрив, ставите курсор і над самим матеріалом натискаєте на кнопку
«Розрив сторінки».
Тут необхідно задати назву другої
сторінки, наприклад, «продовження». В поле «Таблиця змісту псевдонімів»
введемо, наприклад, «Основна частина» — під такою назвою буде відображатися
друга частина вашої статті в «Таблиці змісту». Тепер натискаємо «Вставити
розділювач сторінки» і зберігаємо статтю в цілому, натискаючи на кнопку
«Зберегти і закрити».

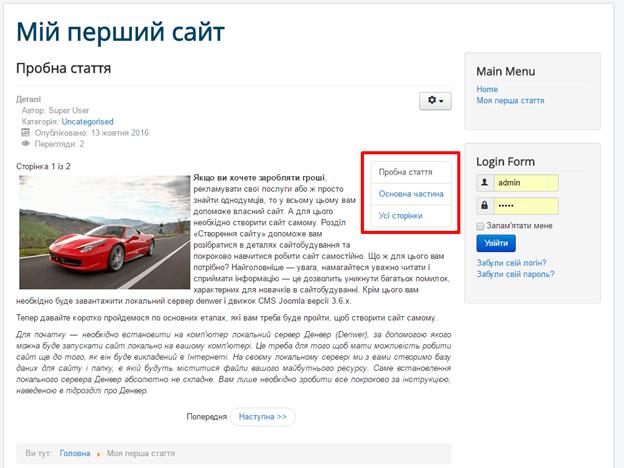
Так можна розбити статтю на
нескінченне число частин. Тепер, якщо перейти на наш сайт і оновити сторінку,
то можна побачити, що стаття тепер розділена на дві частини. Справа вгорі
з'явилася «Таблиця змісту». За допомогою нього можна перейти на першу частину
статті, на другу, а також відкрити статтю повністю.

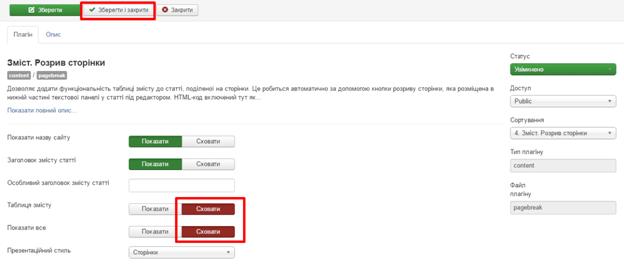
Однак мало кому подобається
присутність ось цієї форми «Таблиці змісту». Щоб її прибрати, необхідно в адмінпанелі перейти на вкладку «Розширення» в верхньому
меню і відкрити «Плагіни». Тут знаходимо «Зміст.
Розрив сторінки» і в параметрах плагіна вибираємо
«Сховати» навпроти «Таблиця змісту» і «Показати все». Натискаємо «Зберегти і
закрити».

Тепер при оновленні
сторінки з нашою статтею ми побачимо, що форма «Таблиця змісту» зникла. Замість
цього під статтею з'явилася більш звична навігація для управління даною
статтею.
Питання для самоконтролю:
1.
Що
таке категорії і підкатегорії сайту?
2.
Який
алгоритм додавання статті на сайті?
3.
Як
відобразити статтю на головній сторінці сайту?
4.
Який
порядок створення гіперпосилання у статті?
5.
В
якій з папок сайту зберігаються малюнки статей?
6.
Як
додати зображення до статті?
7.
Що
означає термін Super User?
8.
Який
порядок створення меню та пунктів меню?
9.
Як
виконати поділ статті на частини?
10.
Що
означає термін Uncategorised? Для чого він
використовується в адмін. панелі сайту?